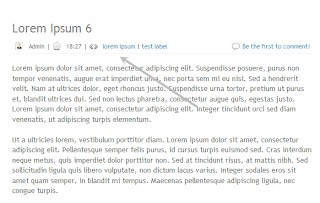
This tutorial will show you how to add more information in Blogger posts like author name, display the post date, post labels and comment count links. How does this work? The comment links will display the 'Be the first to comment!' text for posts with no comments and once we get a comment, it will show '1 comment so far'. On the left side, it will show the author name, a clock icon with date for posts published and finally, the post labels.


How to Display Author, Date, Labels and Comment Bubbles in Blogger?
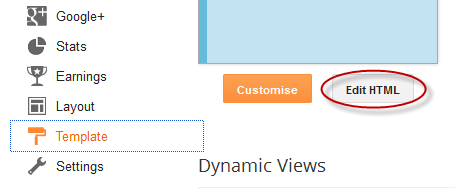
1. Login to your Blogger Dashboard > go to 'Template' and hit the 'Edit HTML' button:
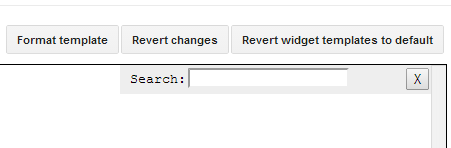
2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger search box

3. Type or paste the HTML line below in the search box and press Enter two times to find the second occurrence of it:
<div class='post-header-line-1'>Note: If you can't find the line above, look for this one:
<div class='post-header'>4. After this line, add the following:
<div style="margin: 10px 0;"><span style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQpUAXX08c0JdkzdpxGuPwCtecXJ6iKXtDcynnoc3NkvyjkYQzcfx2OlsoEy_NdW-q9SrMvXGLjOX6p2kLZeb5EJs15WMZ1KDk0uPexPHPKx4_EaR5JfwiLhU-PrILxrcLWYuZmRhcsu33/s1600/author.png) no-repeat scroll top left;padding-left:20px;font-size:11px;'><data:post.author/></span> | <span style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfuvmea6fNZ7hZ_EVwhR2SpXiRHNvHScDYIYsgiWoSf2FQC_KkF7JEPB1UfeeQZnjja-fCfB3RruKb62IOfSKW7KWtWIWraZ_mReJ8Rw6fXf4giWq-T9X47o5EDjmkQGR7J7_Op6z7xLlQ/s1600/clock.png) no-repeat scroll top left;padding-left:20px;font-size:11px;'><data:post.timestamp/></span> | <span style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEig0y05PGYiE0vX5j01OR0YXRosb-m4ZzjvL_C5eHC0QkeqKzAIsVTAuCIrWS1VTJqkZuDadByAdu246E7v0Ux8d6OEZAU4kxRJe-XiTPPqxxLiPfX3mCgdFzjDIrW752-Pu-x2xjpkuEQt/s1600/tag.png) no-repeat scroll top left;background-position:0px -1px;padding-left:23px;font-size:11px;'><b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'><a expr:href='data:label.url + "?max-results=7"' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>|</b:if></b:loop></b:if></span><span class='post-comment-link' style='float:right;'><b:if cond='data:blog.pageType != "item"'><b:if cond='data:post.allowComments'><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' style='background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaw-ScKot5uimbUxaVCQE9rYXZdnJc6NzGkRubqzFb3F-LLLNp1ZHZy0uG-YFaThBYqRuz6WBccxlWIeHivX36_GpzNMZkN9RfiTiSisjbkN-k2SZ1WZNXy8d8NR3Qvc46AA-z8vetf83R/s1600/comment.png) no-repeat;padding-left:20px;font-size:11px;'><b:if cond='data:post.numComments == 0'>Be the first to comment!<b:else/> <b:if cond='data:post.numComments == 1'><data:post.numComments/> Comment so far<b:else/><data:post.numComments/> Comments so far</b:if></b:if></a></b:if></b:if></span></div>
How to customize:
To change the icons, replace the urls in blue with those of your images
- first url is for the author's icon
- second one is the clock icon
- the third one is the icon for the labels
- the last one is for the comment bubble
5. Click the 'Save template' button and you're done!










No comments:
Post a Comment