For any default Blogger layout, the "Showing posts with label" message will show up above the blog posts each time you click on a label link. Since this message is pretty useless and annoying for many bloggers, they prefer to have it removed. If that's your wish, then follow the steps below:
Removing "Showing post with label...show all posts"
Removing "Showing post with label...show all posts"

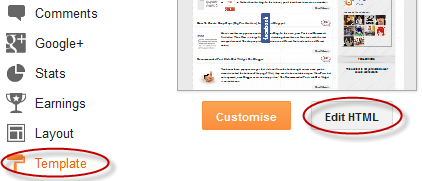
Step 1. From your Dashboard, go to "Template" and hit the "Edit HTML" button.

Step 2. Click anywhere inside the template code, then search using CTRL+F for this line of code (press Enter to find it):
<b:includable id='status-message'>After you found it, click on the sideways arrow next to it that will expand the rest of the code.

Step 3. You should see a similar code that you need to remove along with the first one as well:
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>

Step 4. Replace the code above with this one:
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Step 5. Save the changes by clicking on the 'Save template' button. Now visit your site or blog and click on any label that you may have to confirm that the box doesn't display anymore. So this is how you can remove 'Showing Posts with Label' message in Blogger.








No comments:
Post a Comment